每逢大事时,全网网站和APP都会出现变灰的画面,具体怎么实现可参照以下。
先来感受一下变灰后的效果。

这种灰色的效果怎么实现的呢?如何做到图片、文字、按钮都变灰的效果呢?
方案1:换一套灰色的 UI,那显然成本太大了,用脚指头想一想就知道不太可能。
方案2:用魔法!!
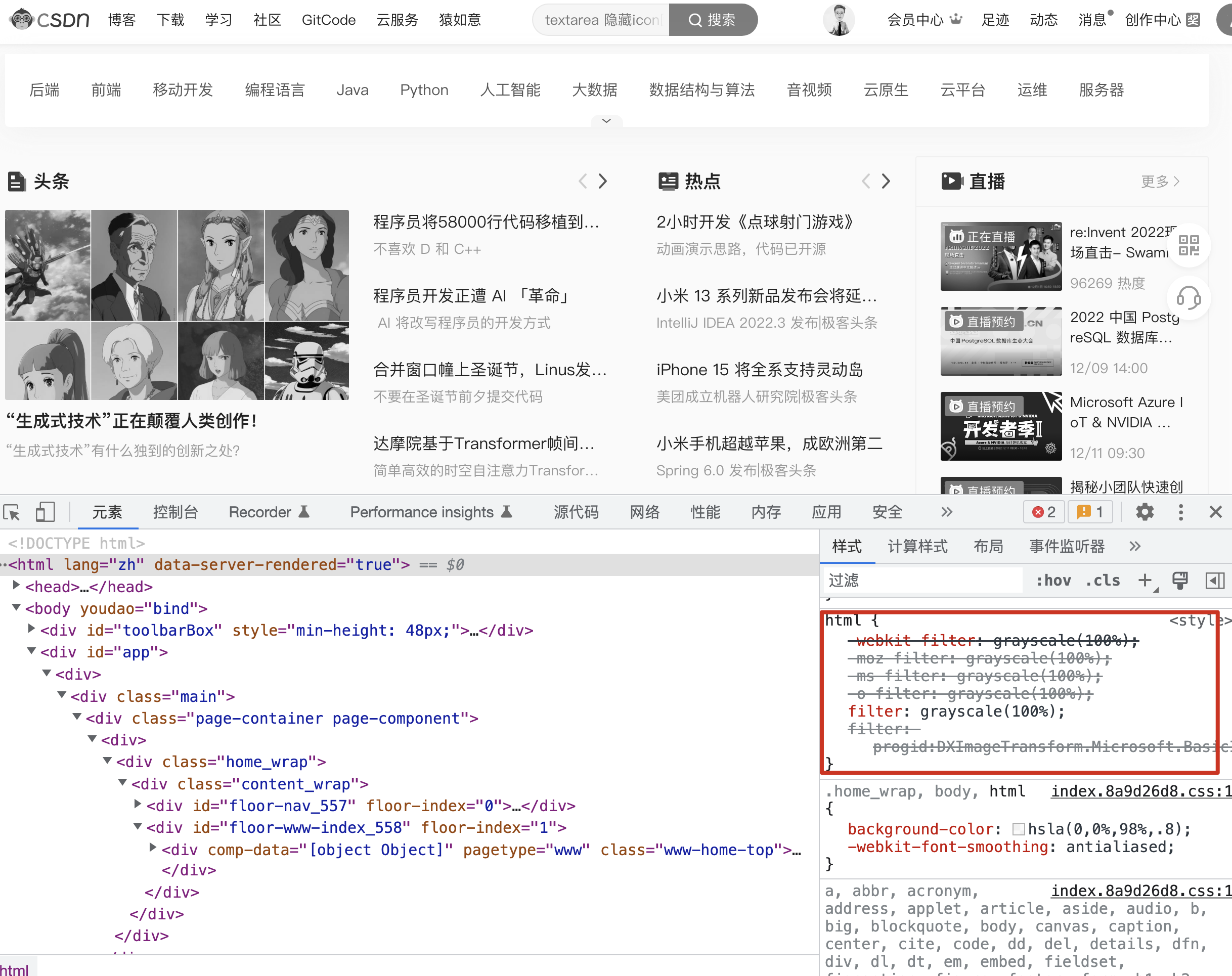
不好意思,还真被你猜中了!在网页端按下 F12,打开开发者模式,用元素选择器定位到 HTML 标签上,在「样式」的面板中往下翻,就可以看到这样一段代码。

代码
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);那这段代码是什么意思呢?
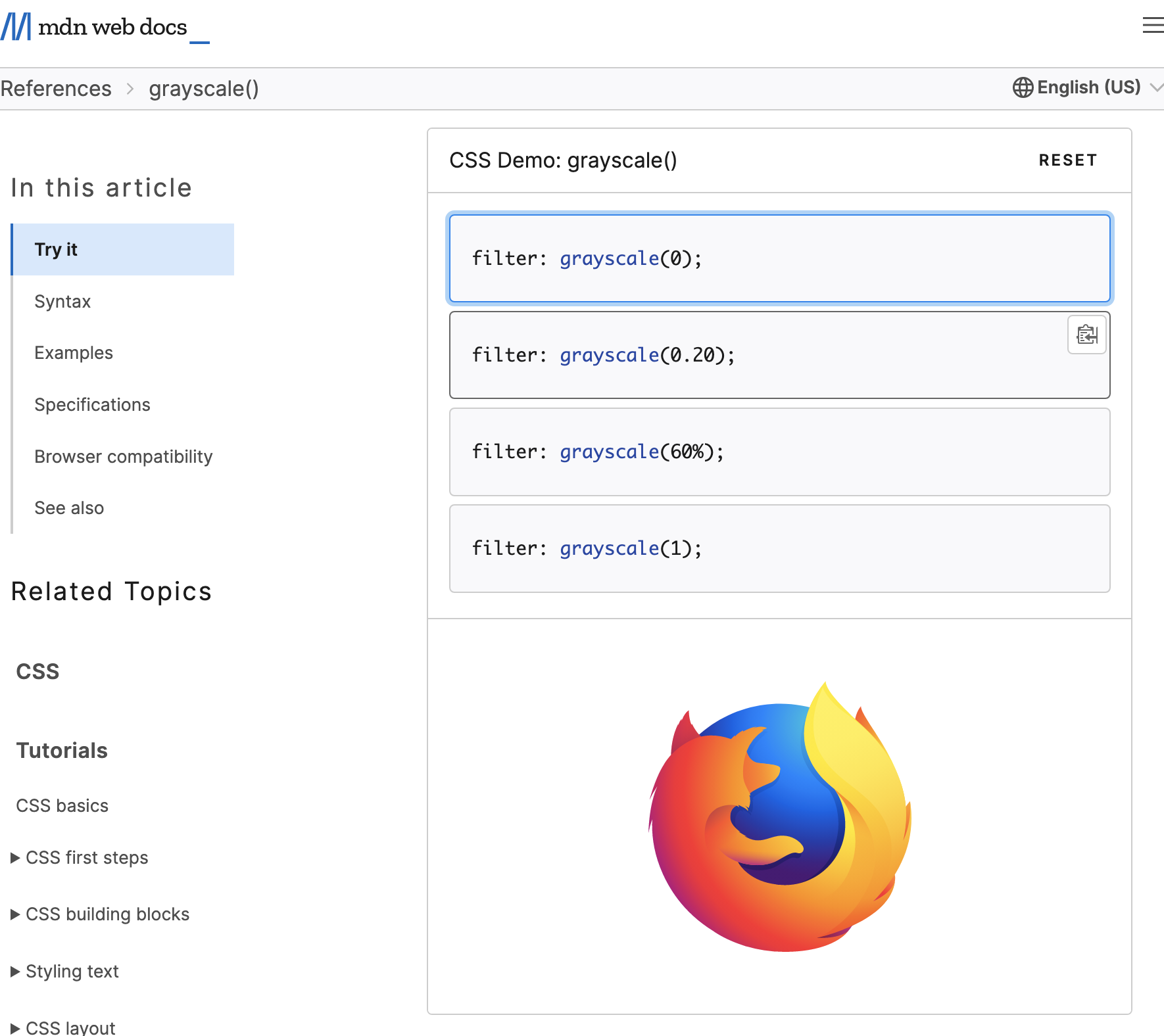
直接把 filter grayscale 复制到搜索引擎里看一下。
当参数为 0 的时候,颜色是正常的。

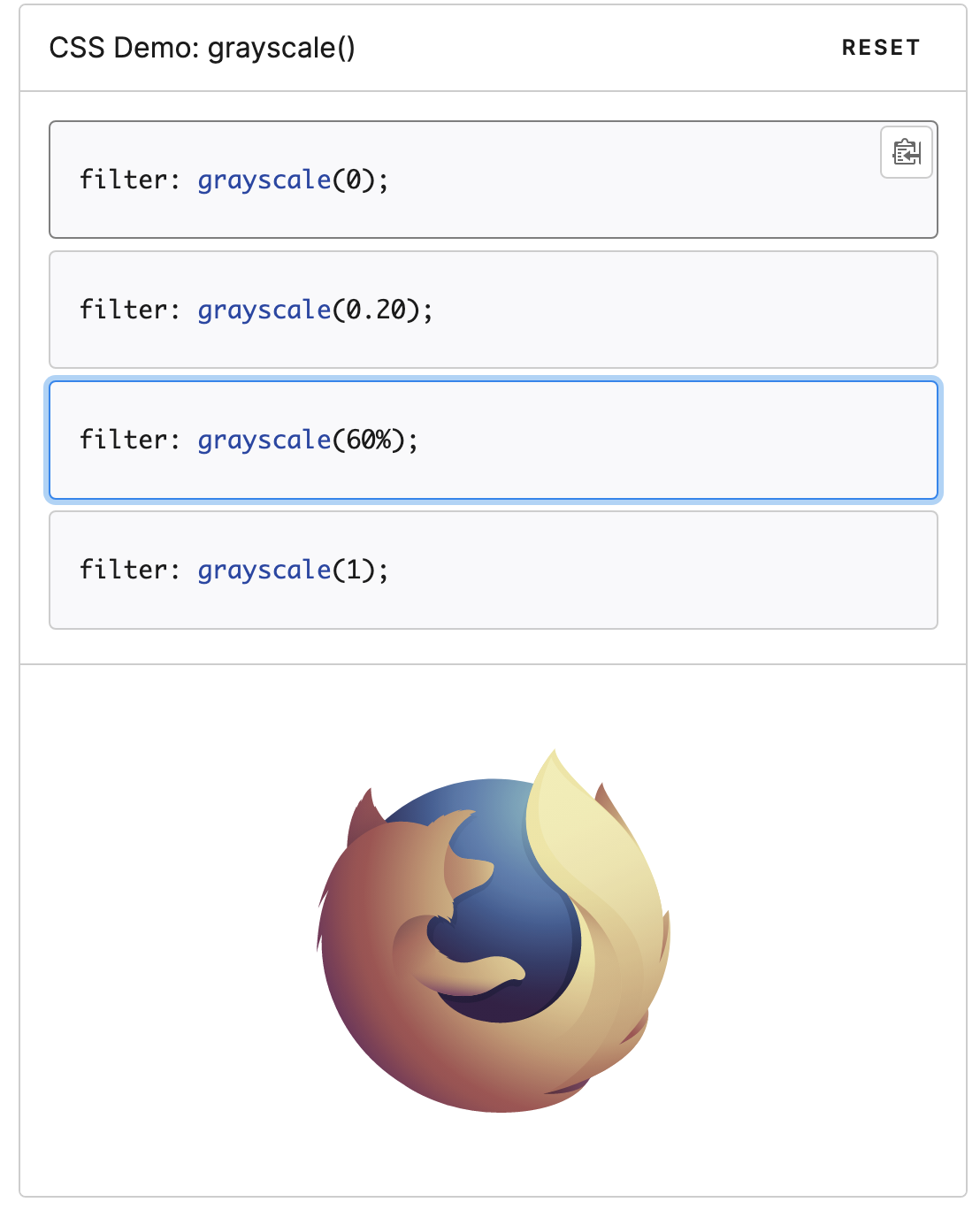
然后依次试一下 60%

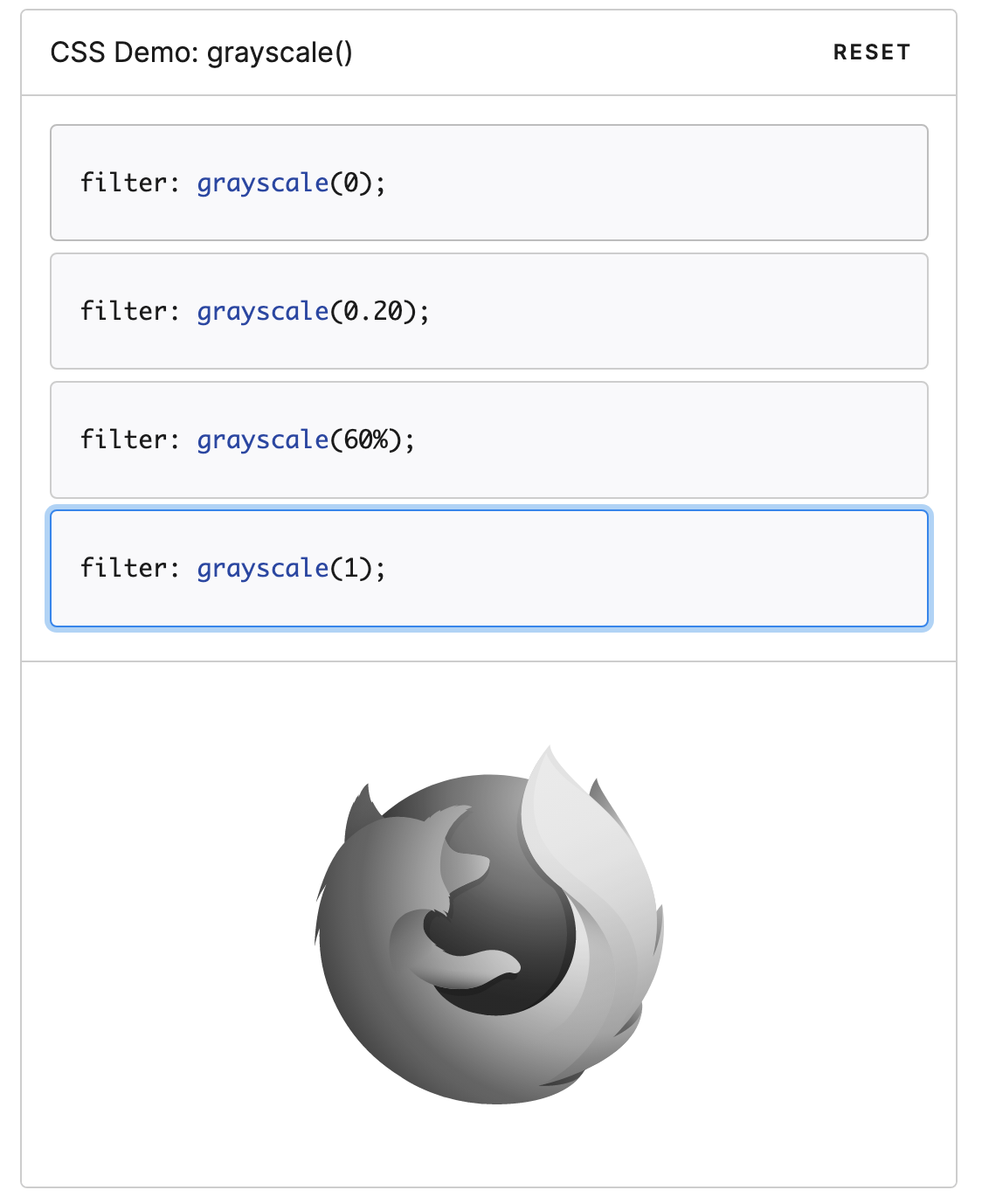
100%

可以看到图片逐渐变成灰黑色
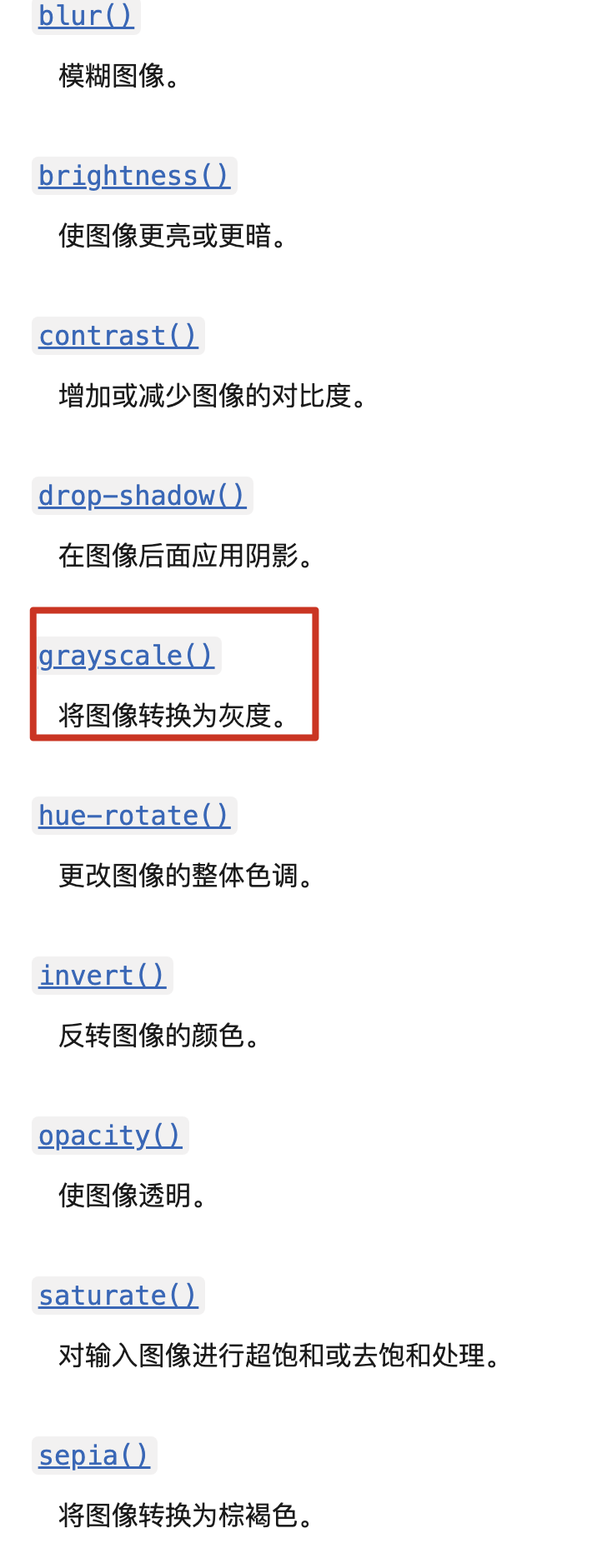
filter 函数可以用来改变图像的显示效果,用于 CSS 的 filter 属性。除了 grayscale 函数,可选项还有以下这些:

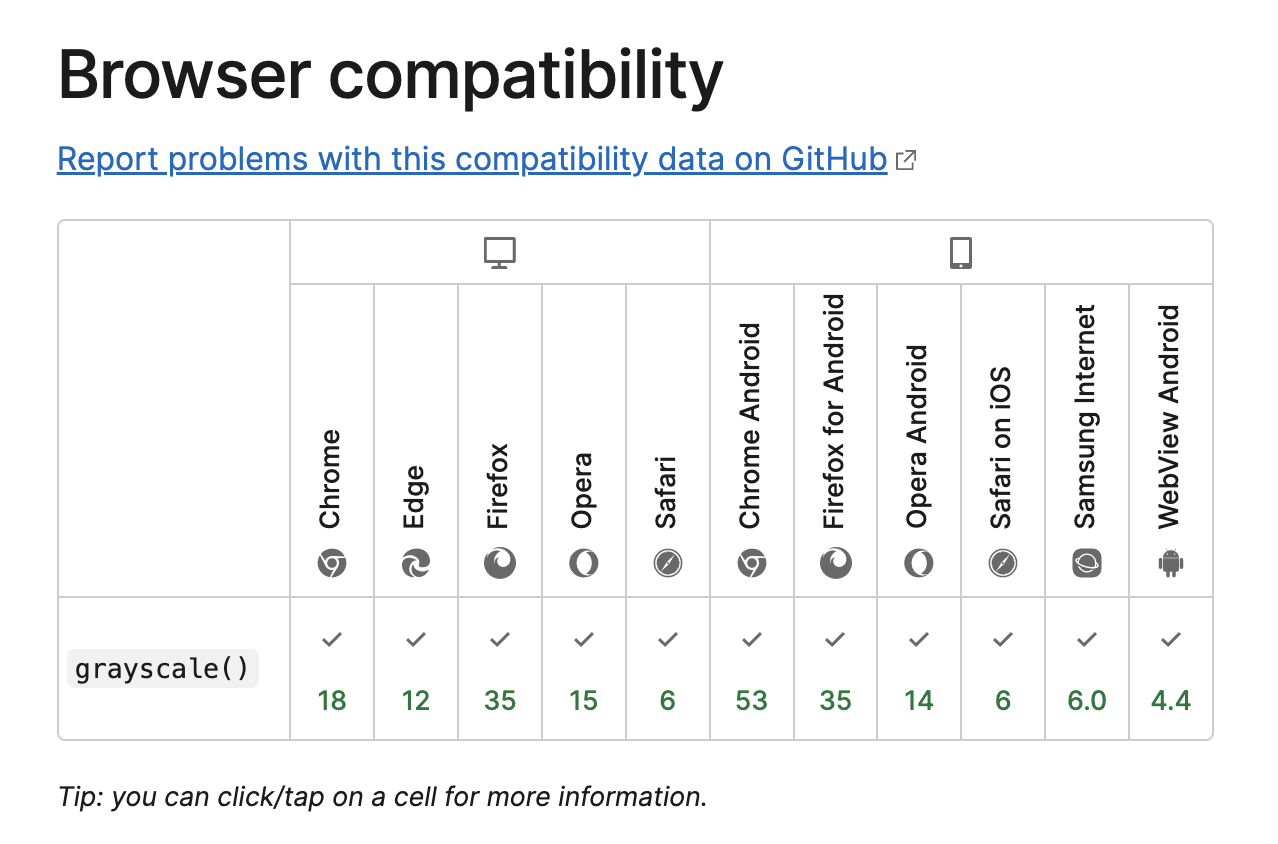
可以看到,目前的主流浏览器版本都支持 grayscale 函数,比如说 PC 端的 Chrome、edge、Firefox、Opera、Safari 等等,除了 IE。

下面介绍几种让整个网页变黑的方法,直接贴代码
第一种:修改CSS文件
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);
}第二种:在网页的
标签内加入以下代码<style type="text/css">
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);}
</style>第三种:修改标签加入内联样式
<html style="filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);">第四种:作者本人用的CSS代码
body *{
-webkit-filter: grayscale(100%); /* webkit */
-moz-filter: grayscale(100%); /*firefox*/
-ms-filter: grayscale(100%); /*ie9*/
-o-filter: grayscale(100%); /*opera*/
filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter:gray; /*ie9- */
}