今天推荐的这个项目是 「anonymous-chat-room 」 ,一个基于 livekit 和 Next.js 的匿名聊天室,可以进行文字、语音聊天,并支持语音录屏。
特点
- 部署简单:前端支持直接部署到 vercel ,后端可以直接使用 livekit cloud 的免费服务,也可以按照官方文档自建
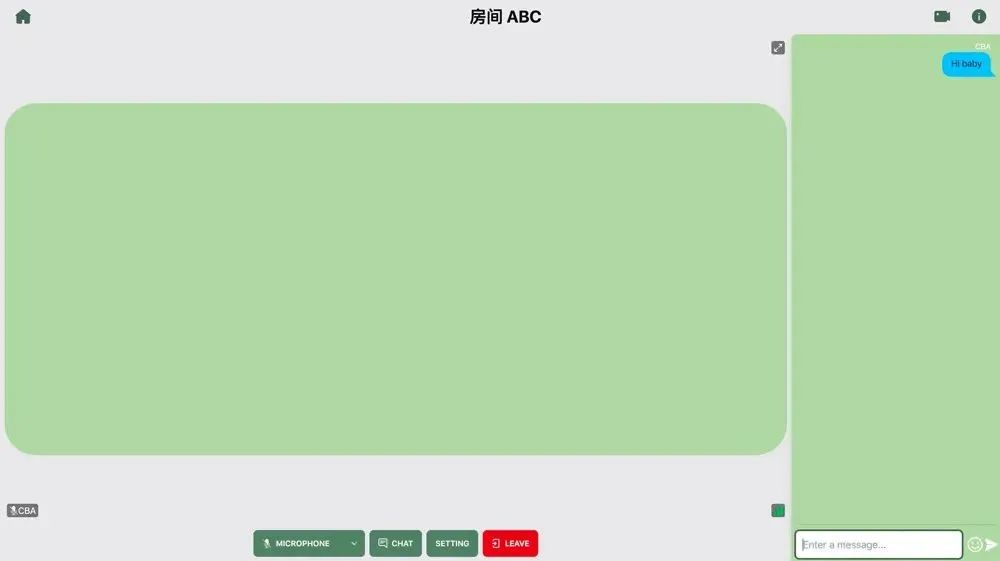
- 支持视频,语音聊天(默认只允许语音),无需登录
- 支持文本聊天,也可以使用 emoji
- 支持emoji表情搜索
- 支持更多的消息类型,如图片、视频(开发中)
- 支持浏览器直接录制麦克风,扬声器和屏幕(Chrome、 Edge 可以完全支持,safari 不支持扬声器录制)
- 延迟测试(当前版本实现很简陋)
- 设置房间密码
- 前端可以选择使用多个 apikey ,通过轮询的方式选择可用的入口


本地部署
1、克隆或下载本仓库
git clone git@github.com:velor2012/anonymous-chat-room.git
cd anonymous-chat-room
yarn install2、在 http://cloud.livekit.io 上创建一个新的 Project ,然后生成 apikey project settings
3、按照提示,修改 env.example 中的环境变量,重命名为 env.local
4、运行以下命令
npm run dev之后就可以在 http://localhost:3000 打开。
在线体验地址:
开源项目地址:
